지금까지 이야기했었던 앱, 웹 온라인 서비스 개발을 위한 기획의 산출물을 정리해 보겠습니다. 기획 산출물 하면 스토리보드를 생각하지만, 제 프로젝트 경험에서 개발 문제는 상당수 요구사항에서 바로 스토리보드 작업을 하였기 때문이었습니다. 특히 규모가 있는 개발의 경우 내용이 빠지거나 중복되는 일이 종종 발생하게 됩니다.
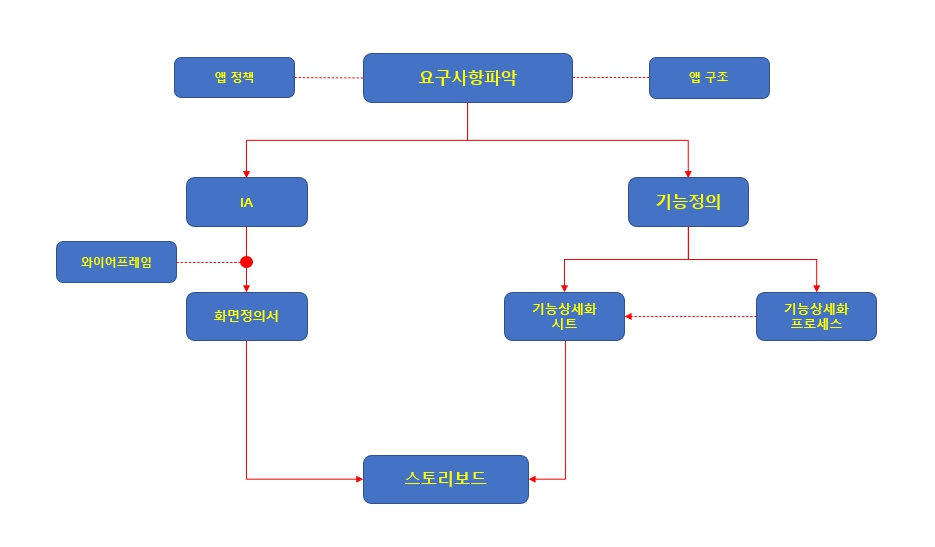
앱/웹 개발 기획 흐름 정리

앱/웹 개발 프로젝트에서 기획자의 작업을 정리하면 위 화면과 같습니다. 앱/웹 개발 요구사항을 바탕으로 화면 정의와 기능 정의가 작성됩니다.
스토리보드는 화면 정의를 중심으로 만들어지는 것과 기능 정의를 바탕으로 만들어지는 스토리보드로 크게 구분할 수 있습니다. 간단한 앱/웹의 경우 화면 정의와 기능 정의를 함께 포함하여 스토리보드를 작성해도 크게 문제 될 것이 없습니다. 그러나 규모가 있는 앱/웹 개발의 경우 이러면 스토리보드가 복잡해집니다. 이에 대한 해결책은 프로젝트 특성에 따라 적절히 대응하여 스토리보드를 작성하는 방법밖에 없습니다.
일반적으로 화면 정의 중심 스토리보드는 화면 설계라 부르기도 합니다. 주로 앱/웹의 카테고리 형식으로 웹에이전시 기획의 산출물로 생산됩니다.. 기능 정의 중심 스토리보드는 기능 설계라 하기도 합니다. 주로 기능 프로세스 형식으로 SI 기획의 산출물로 생산됩니다..
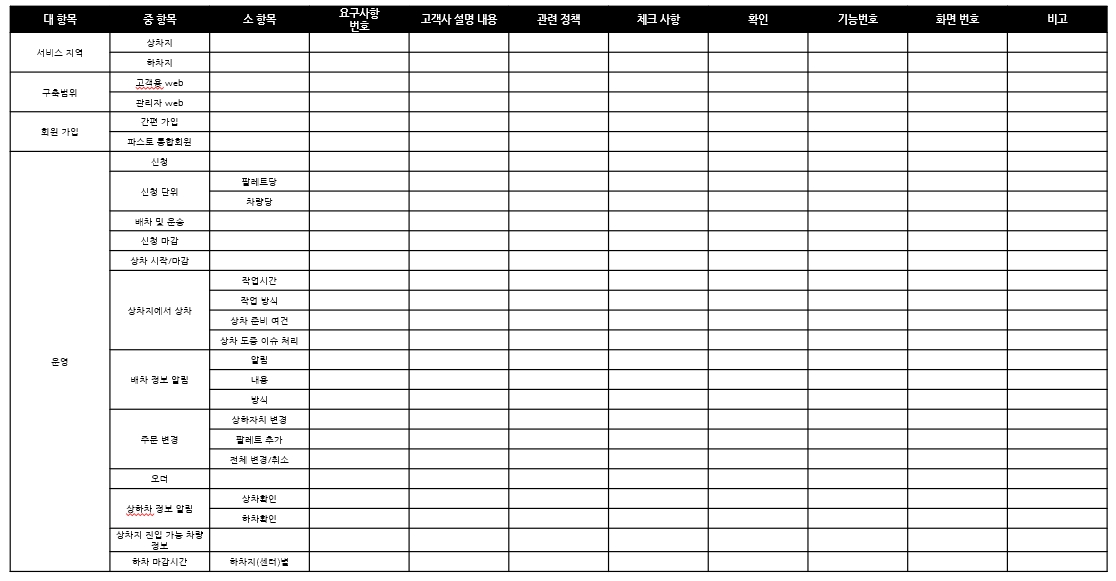
요구 사항 정리 예시

화면에 예시된 요구사항은 이전 밀크런 프로세스를 했을 때 고객과 1회 회의 후 작성한 요구사항 문서의 일부입니다. 밀크런 프로젝트는 구정 전에 고객 미팅이 있었고, 이후 구정 후 PO 퇴사로 중단되면서 그동안 작성했던 문서를 전달하고 종료된 프로젝트였습니다.
그러므로 충분한 요구 사항 자료를 받은 것은 아니고, 처음 미팅과 고객이 그때까지 정리한 자료를 미팅 후 전달 주어 그것을 보고 제가 정리한 요구사항 내용입니다.
꼭 요구사항을 위의 예시된 형식으로 할 필요는 없습니다. 저도 프로젝트나 고객의 요구 내용에 따라 그때그때 양식을 달리 작성합니다. 만약 고객이 원하는 양식이 있거나, 프로젝트를 총괄하는 개발사의 양식이 있는 경우 그렇게 작성하면 됩니다.
중요한 것은 요구사항을 통해 개발할 앱/웹의 범위와 내용을 분명하고 구체적으로 규정할 수 있으면 됩니다.
앱/웹 서비스 구조 및 프로세스 설계

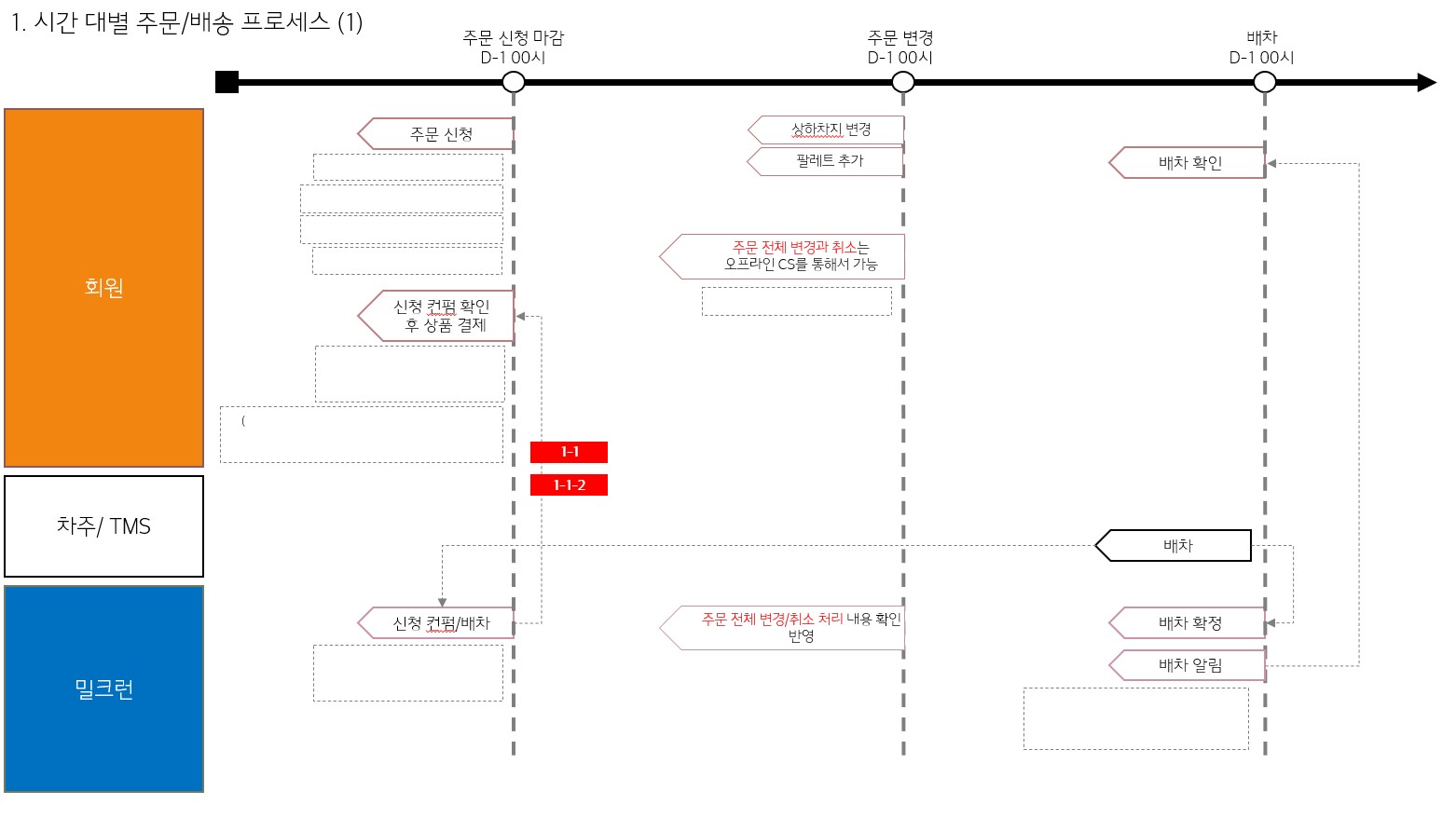
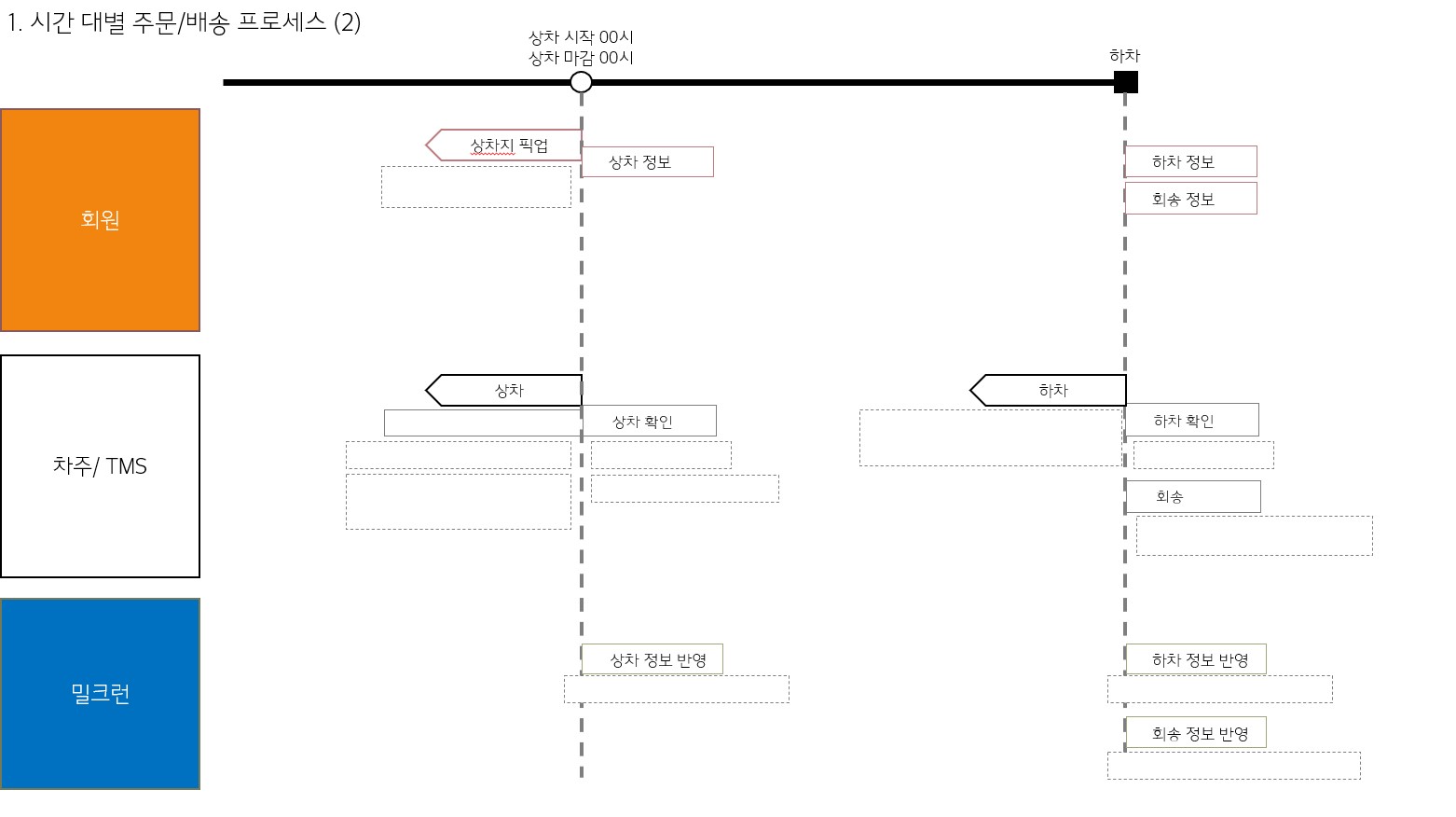
저의 경우 요구 사항을 정리한 후 이를 바탕으로 고객이 이야기하는 밀크런 시스템의 전체 프로세스를 설계하였습니다. 보통 먼저 앱/웹의 전체 구조를 설계를 하나 밀크런의 경우 흐름으로 이루어진 서비스이므로 화면과 같이 작성한 것입니다. PPT에서 작성을 하여 흐름은 전체 2페이지로 정리하였습니다. 나머지 부분은 아래 내용입니다.

앞 화면에 이에 전체 밀크런 흐름을 정리한 설계 내용입니다. 보안 관계로 상세 설명 내용은 삭제하였습니다. 이렇게 정리할 수 있다는 정도만 참고하시어 보시면 될 듯 생각합니다.
전체 앱/웹 구조/프로세스를 정리한 후, 다시 각 파트에서 발생하는 프로세스를 설계합니다. 이렇게 하면 앱/웹의 기능 프로세스 및 앱/웹이 작동되는 흐름을 모두 정리할 수 있게 됩니다. 이를 바탕으로 어떻게 앱/웹을 개발해 나갈지 코딩 사항을 설계해 나가게 됩니다.
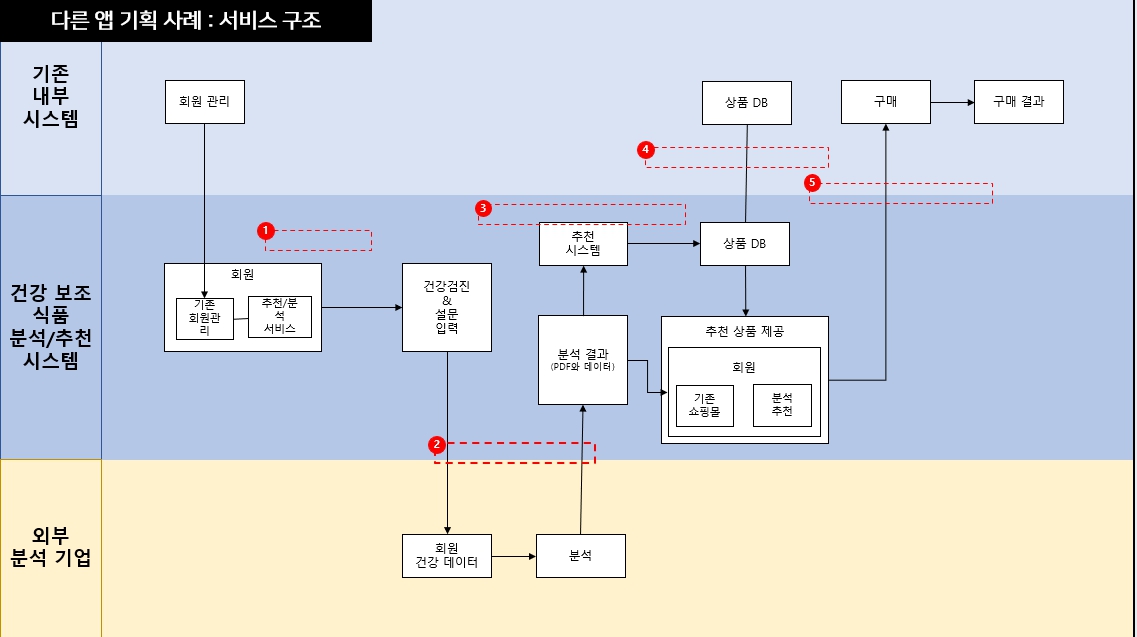
아래 그림은 다른 프로젝트의 앱/웹 서비스 구조 설계 자료입니다.

전체 앱/웹 서비스 구조 설계를 바탕으로 정리되는 세부 기능 프로세스로는 위 이미지 상 회원 관련 프로세스, 건강 데이터 처리 프로세스, 상품 추천/관리 프로세스, 구매 프로세스 등이 있게 됩니다. 이렇게 정리된 프로세스들을 바탕으로 개발이 진행되게 됩니다.
기능 정의서와 화면 정의서 예시

앞에서 본 앱/웹 구조나 프로세스 설계는 제 개인적으로 작업하는 것입니다. 기획으로 서비스 구조나 프로세스를 설계하는 것은 작업의 난이도가 있으므로 하지 않고 기능 정의 작업으로 넘어갈 수도 있습니다. 기획을 잘하는 기본은 잘할 수 없으면 하지 않는 것입니다. 잘 못하는 내용을 작업하면 오히려 개발자를 헷갈리게 만들 수 있습니다.
개발 프로젝트 현장에서는 주로 그럴듯한 산출물 제출을 위해 프로세스 작업을 하기도 합니다. 이때는 실 개발 문서와 따로 관리해서 혼란을 피해야 합니다.
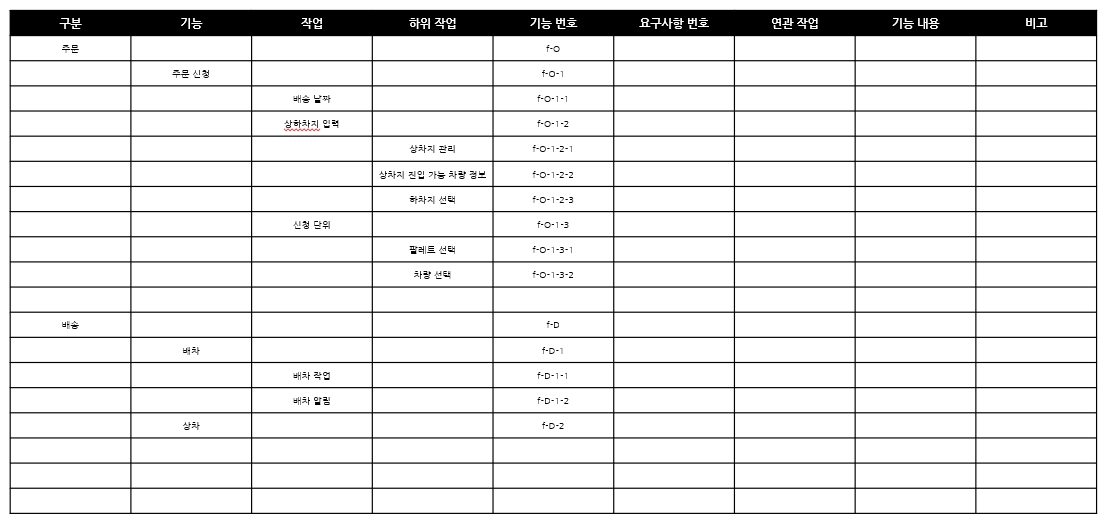
보통 기획자는 정리된 요구사항 내용을 바탕으로 기능 정의서를 정리하게 됩니다. 양식도 꼭 위의 내용처럼 할 필요는 없습니다. 위 양식 또한 밀크런 프로젝트 상황에 맞게 제가 만든 것입니다.
만약 양식이 있다면 그것을 사용하면 됩니다. 중요한 것은 문서를 보고 개발에 필요한 기능을 정확히 파악할 수 있기만 하면 됩니다. 모호한 기능 정의 내용과 개발 진행 중 기능 변경은 상황에 따라 에러 가능성을 높이는 도화선이 되기도 합니다.
기능이나 데이터 등 시스템적 개발은 단지 화면 한 부분을 수정하는 것과는 다릅니다. 화면 디자인도 간단히 수정 가능한 부분이 있지만, 전체 화면 밸런스나 톤 앤 매너, 아이덴티티를 붕괴시키는 수정도 있습니다. 프로그램의 경우는 이런 문제가 생길 가능성이 더 크다는 점을 고려해야 합니다.

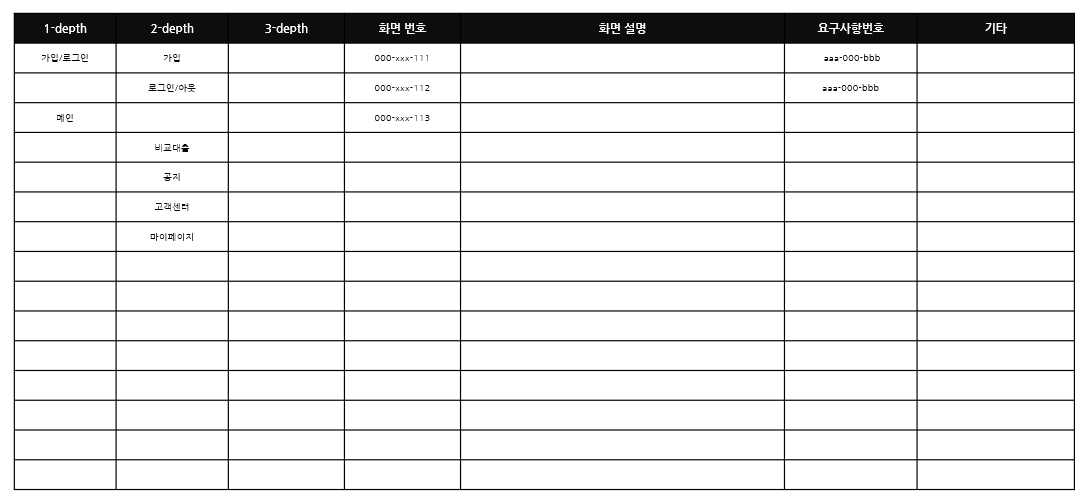
화면 정의는 사용자가 앱/웹을 이용하면서 보게 되는 화면 전체에 대한 정의를 의미합니다. 그래서 depth는 론칭된 앱/웹의 화면 카테고리 구조와 같게 됩니다.
이 화면 정의는 이후 진행 될 화면 설계 문서의 기준이 됩니다. 그러기에 화면 설계 작업을 하는 기획자가 이 화면 정의 문서만으로 작업을 할 수 있게 작성되어야 합니다.
디자인적 부분이나 따라야 하는 UI 또는 화면 구조에 대한 정의가 있다면, 따로 와이어프레임이나 가이드 디자인 문서를 작성할 수 있습니다. 이는 앞서 기능 정의 때 기능 프로세스 문서를 작업하는 것과 비슷한 것이라 할 수 있습니다.
이 또한 기획자 혼자 직접 작업이 어려울 경우 함께 투입된 디자이너나 고객 기업의 디자인팀 등과 협업하여 작성할 수도 있습니다. 그러나 화면 정의 문서는 기획자가 작성해야 합니다. 그리고 이후 스토리보드 작업 할 기획자들이 보고 작업할 수 있게 제공합니다.
스토리보드 예시

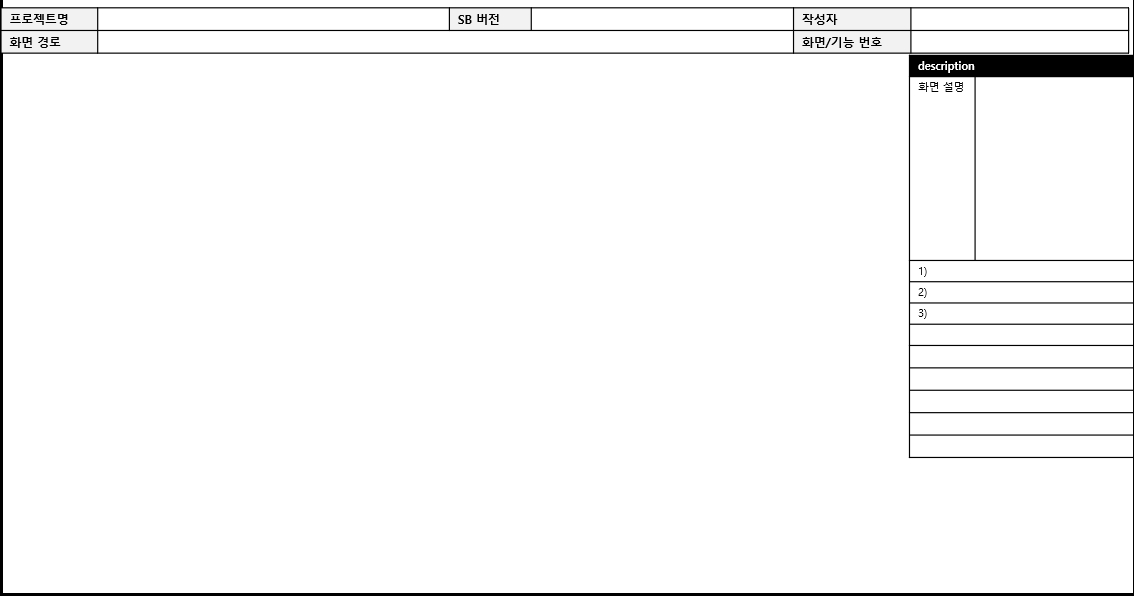
스토리보드 양식도 정해진 것이 있는 것은 아닙니다. 단지 개발자가 내용을 쉽게 확인할 수 있고 버전 관리에 용이하면 됩니다. 앞서 작성한 화면 정의서와 기능 정의서는 스토리보드 작성 시 참고하기도 하지만, 화면/기능 번호를 통해 스토리보드 만으로 부족한 설명을 보완할 수 있습니다.
앱/웹 개발 프로젝트를 하다 보면 스토리보드를 수정할 때가 많습니다. 이때 버전 관리가 되지 않는다면 개발 작업이 혼란스럽게 됩니다. 게다가 규모가 커서 여러 기획자가 스토리보드를 작업하는 경우에는 버전에 따른 혼란은 더 커집니다.
종종 기획자가 스토리보드를 작성하는데 화면만 그리고 설명 내용을 적지 않는 경우도 있습니다. 그러면 개발자는 기획자의 의도를 파악하기 어렵게 됩니다. 그러므로 반드시 필요한 화면 설명 내용은 꼭 적어 주어야 합니다.
그리고 화면 경로를 적어 주는 것은 스토리보드의 페이지가 많거나, 여러 기획자가 작업하는 경우 누락되는 부분과 겹치는 부분이 발행하는 혼동을 줄여줍니다. 물론 화면 번호를 통해 정리할 수도 있기는 합니다. 화면 정의서를 보면 화면 경로를 쉽게 알 수도 있지만 최대한 스토리보드만으로 개발자들이 작업할 수 있게 작성하는 것을 원칙으로 해야 합니다. 꼭 필요한 경우만 개발자가 화면 정의서, 기능 정의서를 참고할 수 있게 작성합니다.
이 경우에도 개발 용의성을 위해 기능 흐름을 정리하는 경우 종종 화면이 겹치거나 빠질 수가 생기기도 합니다.
그리고 기획 작업이 잘 되어 있는 경우 피그마 같은 툴을 사용하여 이런 스토리보드 없이 디자이너와 바로 작업할 수도 있습니다. 화면만 그린 스토리보드는 디자인 화면 이상이 될 수 없기 때문입니다. 그리고 바로 피그마에 작업하는 것은 개발 속도도 올릴 수 있습니다.
솔직히 개발 현장을 보면 SI나 웹에이전시들이 수백 장의 PPT 스토리보드를 작성하는 이유는 산출물 제출 때문입니다. 오히려 수백 장이라는 스토리보드 양은 개발을 더 어렵게 하여 론칭 후 앱/웹 운영 시 데이터를 꼬이게 만들기도 합니다.
자체 개발하는 앱/웹 서비스의 MVP 작업 시 스토리보드는 화이트보드 회의 자료 공유나 피그마 같은 툴에 디자이너와 함께 작업한 것으로 대체하기도 합니다. 화면의 양식이 반드시 정답은 아니라는 의미 합니다.. 스토리보드의 필요는 개발 효율성을 높이기 위한 것이기 때문입니다.
이상의 정리된 기획 산출물은 제가 앱/웹 개발 프로젝트를 하면서 경험을 통해 작업한 것입니다. 꼭 이렇게 해야 한다는 것은 아니고, 이렇게 기획할 경우 문제 소지가 적어지기 때문에 경험 상 기획 흐름을 정리한 것입니다.
그러나 많은 개발사의 기획은 앱/웹 개발을 위한 요구사항 미팅 후 바로 스토리보드로 들어갑니다. 기획이라는 개념 관점에서도 이런 방식은 얼마나 초보적이라는 것은 경력 있는 기획자라면 알고 있을 것입니다.
스토리보드는 수많은 기획 관련 문서들의 토대 위에 만들어질 때 완성도를 가질 수 있습니다. 자체 서비스 개발할 때 보면 스토리보드에 들어가기 전에 투입되는 기획 시간과 만들어지는 내용은 상당합니다.
그리고 보통 시니어 기획자는 스토리보드 전 기획 문서를, 주니어 기획자들이 스토리보드를 작업합니다. 사전 기획 문서가 완비되면 PPT에 따로 스토리보드를 그릴 필요 없이, 바로 피그마로 작업할 수도 있습니다. 어차피 PPT에 스토리보드를 작업하고 피그마로 다시 작업할 것이기 때문입니다. 그러므로 바로 피그마로 작업하면 앱/웹 화면을 바로 확인할 수 있게 되어 개발 시간을 단축할 수 있습니다.
.
이 말은 의미는 앱/웹 개발 기획의 핵심이 스토리보드가 아니라는 것입니다. 스토리보드는 기획 작업의 결과일 뿐입니다. 그러므로 앞서 정리한 기능 정의서, 화면 정의서가 작성되어 있다면 꼭 PPT 양식의 스토리보드를 작업할 필요는 없는 것입니다.
'정리 요약' 카테고리의 다른 글
| 이 블로그의 앱/웹 기획 관점 정리 (0) | 2023.09.15 |
|---|---|
| 온라인 서비스 기획 프로세스에 따른 산출물 정리 (0) | 2023.05.20 |
| 온라인 서비스 기획 프로세스 정리 (0) | 2023.03.27 |
| 개인적인 온라인 서비스 기획 방법에 대한 정리 (0) | 2023.03.02 |
| 온라인 서비스 기획과 서비스 개발 기획 차이 간단 정리 (0) | 2022.10.03 |


댓글