앱과 웹 관련 여러 다양한 프로젝트 기획을 하면서 분석을 통해 얻는 결과는 매우 단순합니다. 알고 하는 기획과 모르고 하는 기획은 확실히 차이가 난다는 것입니다. 그러나 많은 경우 행위 자체를 중요시하지, 알고 모름을 중요시하지는 않습니다. 결국 이는 앱/웹 개발 프로젝트 실패 가능성을 높이기 됩니다.
시간과 개발 난이도의 상관관계
같은 일을 하루에 끝내야 하는 상황과 5일에 끝내야 하는 상황의 난이도는 어떤 상황이 높을까요?
만약 시험을 치르는데 50분이 아니라 10분 안에 문제를 풀어야 한다면 시험 난이도는 높은 것일까요? 문제는 그대로이니까 시험 난이도에는 변화가 없는 것일까요?
앱과 웹 개발 프로젝트에서 알고 하는 기획과 모르고 하는 기획은 우선 시간 난이도에 영향을 줍니다.
알고 하는 기획자의 기획은 시간이 지나면서 앞으로 해야 할 작업의 양을 줄여줍니다. 그러므로 기획이 시간을 쓰면 쓸수록 개발 작업량은 줄어들게 됩니다.
반대로 모르고 하는 기획자의 기획은 시간이 지나면서 그럴듯한 기획 산출물은 나올 수 있지만 이 내용이 앞으로 개발할 작업량을 줄여주기는 못하는 경우가 많습니다. 특히 개발 난이도가 있는 경우 기획 산출물이 앞으로 개발에 쓸모없을 가능성이 높아집니다.
결국 알고 하는 기획은 시간이 지날수록 연계된 개발 작업의 양을 줄여주지만, 모르고 하는 기획은 시간이 지날수록 연계된 개발 작업의 양을 줄이지 못하고 시간만 잡아먹게 됩니다.
모르고 하는 기획자가 있는 상황이 되면 시간 난이도는 점차 증가하므로, 프로젝트 팀 내 불화가 생길 가능성도 커집니다. 이는 프로젝트 투입 인력 교체로 이어집니다.
개발 프로젝트 팀 내 불화와 투입 인력 교체는 프로젝트 성공 가능성을 낮추는 요소가 됩니다.
프로젝트 팀 내 불화는 커뮤니케이션 흐름을 막히게 하여 연계 작업 비효율성을 높입니다.
교체 인력은 기존 인력이었으면 없었을 프로젝트에 대한 파악과 교육에 시간을 투자해야 한다는 점에서 비효율성을 높이게 됩니다. 그렇다고 교체를 하지 않으면 프로젝트 팀 내 불화를 키워 오히려 교체 시 보다 비효율성을 높이는 게 문제입니다.
그러므로 시작부터 모르고 하는 기획자를 뽑지 않는 것이 중요합니다.
알고 하는 기획의 의미
앱/웹 개발 기획을 알고 한다는 것은 크게 2가지 의미를 내포하고 있습니다.
- 앱과 웹이 개발되는 과정과 이 과정에서 연계되는 기술들의 상호 작용을 이해하고 있다.
- 개발 과정의 흐름이 이어지는 관계성을 이해하고 개발 프로세스를 이해하고 있다.
이 두 의미를 모른다는 것은 알고 하는 기획이 될 수 없습니다.
예를 들어 앱/웹 화면 디자인을 잘하는 디자이너가 있다고 가정합니다. 그런데 이 디자이너가 화면 디자인은 잘하는데 디자인이 앱과 웹의 개발로 연결되는 것을 이해하지 못하고 있다고 가정하겠습니다. 그러면 이 디자이너는 앱/웹 디자이너일까요? 아니면 게임, 제품 디자이너일까요?
어도비, 피그마를 쓸 수 있는 디자이너라면 앱/웹 화면을 디자인하는 것은 누구나 할 수 있습니다.
그러나 이 디자인인 앱과 웹으로 개발될 수 있느냐는 별개의 문제입니다.
기획도 마찬가지입니다.
PPT나 기획 목업 툴로 화면을 그리는 것은 이 툴을 쓸 수 있는 사람이면 누구나 할 수 있습니다.
하지만 이렇게 그린 화면이 개발되는 것은 다른 문제입니다. 바로 이 차이가 초급과 고급을 구분하는 요소인 것입니다. 아무리 경력이 오래되었어도 개발로 이어지는 기획을 하지 못한다면 고급이라고 할 수 없습니다.
물론 앱/웹 기획에는 화면 구성과 디자인 기획에 특화된 기획자도 있고, 기능 프로세스와 사용자 중심 시스템 구성에 특화된 기획자도 있습니다. 이 차이는 구분해야 합니다.
앱과 웹이 개발되는 과정과 이 과정에서 연계되는 기술들의 상호 작용을 이해하고 있다.
앱/웹 사업 기획자나 서비스 기획자가 아니고 앱/웹 개발 기획자라면 당연히 기획 실행의 내용은 개발 과정에 대한 이해가 어느 정도는 있어야 기획할 수 있습니다.
기획이 목표 달성에 대한 계획과 관리라고 할 때. 앱/웹 개발 완료가 목표가 되고 이를 달성하기 위한 계획을 수립하기 위해서는 개발 과정과 개발 완료를 위해 연계되는 기술의 상호 작용을 이해해야 합니다.
그렇다고 개발자가 되어야 한다는 것은 아닙니다. 과거 이건희 회장이 반도체를 만들 수 있어서 삼성전자가 반도체 사업을 시작하고 성공한 것은 아닌 것과 같습니다.
이 차이는 서로 다른 능력을 가진 여러 사람의 협업을 경험해 보았다면 느낄 수 있었을 것입니다.
앱/웹 개발 과정과 연계 기술은 프로젝트 규모나 특성에 따라 차이가 있을 수 있습니다. 그러나 공통적으로 프런트/백 엔드, 데이터, 시스템 구성, 디자인 및 퍼블리싱 등으로 구분해 볼 수 있습니다.
프런트/백 엔드 개발하면 흔히 코딩 개발자를 의미합니다.
시스템은 서버, 클라우드 등 해당 앱과 웹이 코드가 탑재되어 작동되는 물리적 구성을 의미합니다.
디자인은 사용자가 보고 이용하게 될 앱/웹 화면을, 퍼블리싱은 특히 웹에서 브라우저 및 디바이스에 따른 시용자 이용 최적화에 대한 것을 의미합니다.
이를 다시 화면 개발과 서버 개발 등으로 조금은 다르게 구분하여 연결할 수도 있습니다.
또 각 기술 파트는 더 세분될 수도 있습니다.
앞서 언급했듯이 기획이 목표를 달성하기 위한 계획과 관리하고 할 때, 앱/웹 개발을 완료하기 위한 기획은 이러한 개발 실행 요소의 작업 프로세스와 상호 작용을 반영해야 목표를 달성할 수 있다는 점은 명백합니다.
그러므로 모르고 하는 기획은 이러한 고려 없이,
누구나 쉽게 확인 가능하고 특별한 기술적 역량이 필요 없는 단순 화면 중심 설계를 하는 경향성을 나타내게 됩니다.
화면 설계가 기술적 의미가 없다는 말이 아닙니다.
화면 설계를 누구나 쉽게 확인 가능하고, 할 수 있는 형식으로 진행하다는 의미입니다. 극단적으로 기존 화면을, 과거 화면을 베끼는 형식으로 화면 설계를 하는 것입니다.
개발 과정의 흐름이 이어지는 관계성을 이해하고 개발 프로세스를 이해하고 있다.
아마존 강이 아무리 풍부한 수량이 있어도 아프리카의 가뭄을 해결해 주지는 못합니다.
아무리 중국 양쯔강이 물이 풍부해도 중국 북부 고비 사막의 황사를 막아주지는 못합니다.
이유는 물의 흐름의 연결성이 없이 때문입니다.
이를 개발 프로젝트에서는 작업 프로세스라 할 수 있습니다.
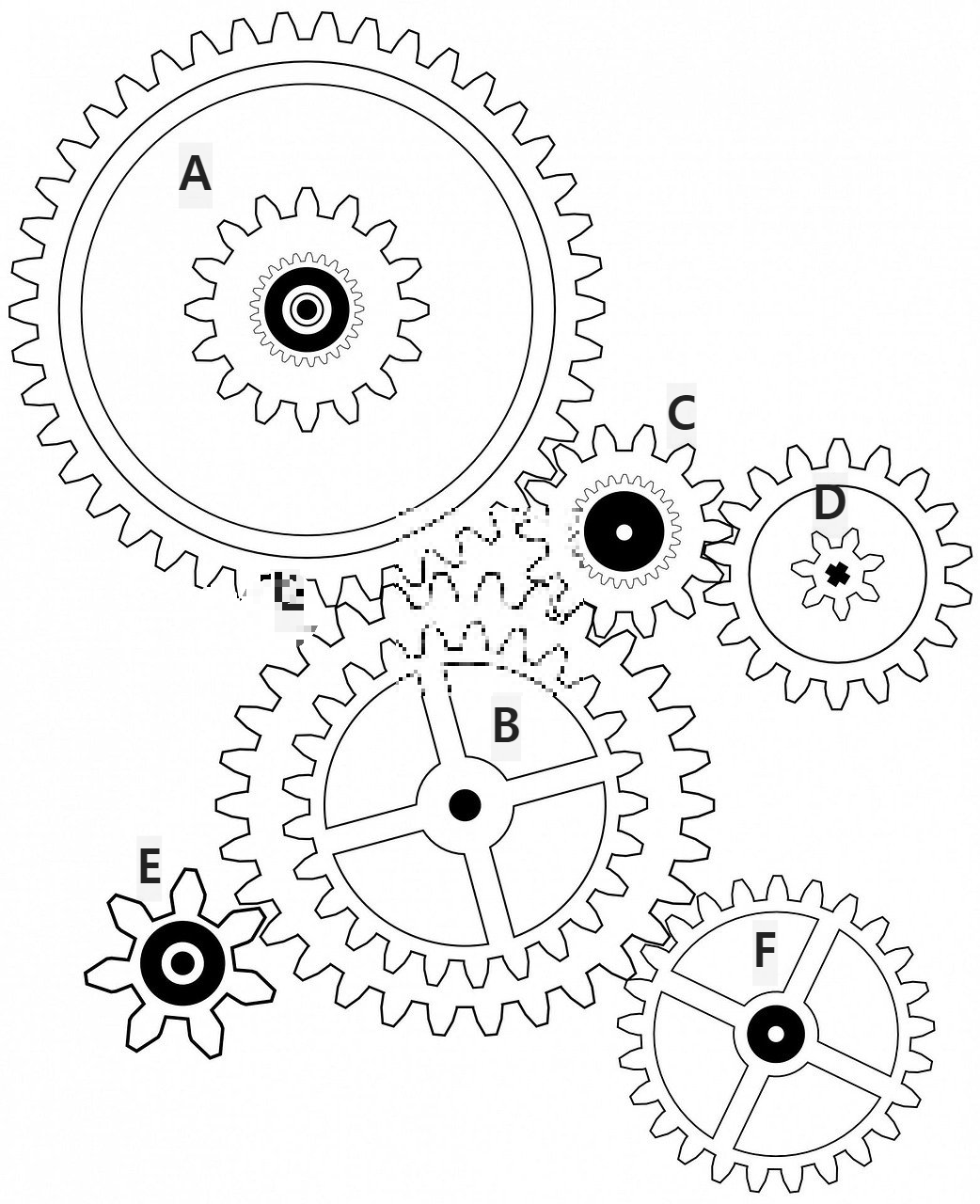
작업 프로세스는 일종의 연결된 톱니바퀴와 비슷합니다. 연결된 톱니바퀴는 앞의 바퀴가 돌면 연속적으로 뒤의 톱니바퀴도 돌게 됩니다. 만약 중간에 연결이 끊어져 있다면 뒤의 톱니바퀴는 돌지 않게 됩니다.

A 톱니바퀴를 시작으로 위 시스템이 작동된다면, A와 B가 맞물려 있어야 A와 함께 B도 움직이게 됩니다. 이 프로세스는 E와 F에도 영향을 주게 됩니다.
하지만 D가 떨어져 있어 작동하지 않는다고 해도 E와 F가 영향을 받는 것은 아닙니다.
이러한 관계성을 통해 각 작업 과정의 연결성을 고려하여 기획(설계)이 되어야 후속 개발이 원활히 진행될 수 있게 됩니다.
그러므로 기획자가 해당 앱/웹 개발 프로세스를 알고 모르고는 앞으로 진행된 개발 내용이 잘 진행될 수 있는지 아닌지를 결정하게 됩니다.
먼저 B를 돌려 E와 F 작업을 하게 했다고 가정하겠습니다. 이때 선행 되어야 할 작업인 A를 늦게 인식하여 후순위로 진행된다면 이후 다시 B 작업과 E, F 작업은 다시 진행되어야 할 수도 있게 됩니다. 먼저 한 B, E와 F 작업이 A에 의해 영향을 맡아 달라질 수 있기 때문입니다.
이런 이유로 모르고 하는 기획은 작업량을 키우는 경우가 많게 됩니다.
개발 성공 실패 상관관계
이러한 이유로 알고 하는 기획은 앱/웹 개발의 성공 가능성을 높이고,
모르고 하는 기획은 앱/웹 개발의 실패 가능성을 높이게 됩니다.
단순하거나 작은 프로젝트에서는 이러한 상관관계게 두드러지지 않을 수도 있습니다. 개발 복잡도가 낮기 때문입니다.
그러나 프로젝트 규모가 커지거나 다양한 연동/연계 작업이 필요한 경우 상관관계는 두드러지게 나타나게 됩니다.
'앱기획 웹기획' 카테고리의 다른 글
| 앱과 웹 개발 프로젝트 기획 분석-설계 과정 및 산출물 (0) | 2024.06.20 |
|---|---|
| 왜 앱의 그 버튼은 그렇게 생겨야 하는가? (0) | 2024.06.18 |
| 앱이나 웹 개발 과정 중 기획 단계에서 화면 설계가 마지막인 이유 (0) | 2024.06.17 |
| 온라인 서비스 기획자는 왜 앱과 웹을 서비스 하려고 하는가? (0) | 2024.06.10 |
| 앱과 웹 화면 설계를 위한 조건 (0) | 2024.06.04 |
댓글